Gần đây mình nhận được phản hồi của khách hàng về CX program (Customer experience) dưới ‘format’ chung chung như sau:
Xây dựng và nâng cao trải nghiệm khách hàng là 1 dự án phức tạp và tổng quan của nhiều hoạt động từ sản phẩm, quy trình, hình thức, cách tiếp cận…
Rồi sau đó họ yêu cầu Adaptis chia sẻ ‘cách triển khai cụ thể của 1 case study thực tế đã có hướng đi, cách làm và kết quả tốt trong việc xây dựng trải nghiệm khách hàng cho đối tượng khách hàng…’ và nhóm khách hàng đó ‘phù hợp’ với công ty của họ.
Bạn sẽ làm gì với yêu cầu này?
Yêu cầu này làm mình nhớ đến hồi 2009-2010 khi đi pitching làm website, các anh/chị bộ phận marketing hay có câu hỏi: ‘show cho anh/chị website và dự án mà em tâm đắc nhất, thành công nhất…?‘. Khi làm sale nhiều rồi thì mình nhận ra mấy vấn đề từ cách tiếp cận này, cụ thể như sau:
- Người hỏi chưa thực sự biết bắt đầu từ đâu, do đó, tìm một thứ gì đó phù hợp và copy là lựa chọn an toàn.
- Người hỏi chưa thực sự biết rõ vấn đề của họ là gì? do đó nhiệm vụ và mục tiêu chưa rõ ràng.
- Người hỏi đang muốn nhìn vào kết quả mà quên rằng kết quả thành công (dù nhỏ) là quá trình và là đầu ra của rất nhiều phép thử. (đặc biệt đúng với digital product)
- Cho dù bạn có show ra một vài ‘case studies’ thực sự tốt, thì mục đích của người hỏi vẫn muốn biết được toàn bộ quá trình mà bạn đã làm cho một công ty khác ra sao, copy được gì không? Và hệ quả là có một loạt các câu hỏi khác.
Vậy thực tế là gì? Và nếu người hỏi bạn thực sự có bề dày kinh nghiệm thì họ sẽ kỳ vọng điều gì?
- Đối với design project, người hỏi muốn xem bạn làm đẹp thế nào? và họ đủ hiểu là ko thể copy y chang dự án đó.
- Đối với người có bề dày kinh nghiệm vận hành, họ hiểu đằng sau một dự án thành công còn bao gồm nhiều yếu tố thuộc về điều phối, vận hành, quản lý, quy trình,v.v..
- Đối với người chưa có kinh nghiệm gì… okay, họ muốn copy, họ muốn xem các công ty khác đặt KPI như thế nào, họ muốn biết các công ty khác giải quyết vấn đề khó khăn chung ra sao?
Như vậy thì bạn vẫn cần biết người đang hỏi bạn là ai? background của họ ra sao?
Thế thì trả lời như thế nào?
Thực ra có 03 cách, theo kinh nghiệm của mình
- Nếu bạn chuẩn bị trước vài case studies, và các câu hỏi liên quan thì bạn có thể thật thà show ra. Tuy nhiên, đừng kỳ vọng khách hàng sẽ thích case studies của bạn. Vì nhiều lý do, bao gồm cả ‘ego’ của họ nữa, họ sẽ xoáy sâu vào điểm chung của vấn đề rồi từ đó phản biện, ánh xạ sang vấn đề của họ. Người có kinh nghiệm thực sự sẽ hiểu rằng không phải cứ đi copy sang là sẽ thành công (vì nếu thế, các ông chuyên đi làm digital marketing đã có thể kinh doanh đủ thứ trên đời rồi) và sẽ trao đổi sâu hơn. Nhược điểm là bạn sẽ tốn thêm nhiều thời gian cho cuộc họp đó mà chưa chắc chốt được gì với khách hàng. Nhiệm vụ của bạn chỉ bao gồm: chứng minh năng lực và chứng minh kinh nghiệm thực tiễn của bạn là có thật. Bên cạnh đó, nhiệm vụ thứ hai của bạn là qua trao đổi ngắn gọn, tìm ra vấn đề thực sự của khách hàng (cũng như phán đoán được hai bên có ‘match’ với nhau hay không)
- Nếu bạn là người nhiều kinh nghiệm, hãy đặt câu hỏi cho họ trước khi trả lời. Hãy tìm hiểu tại sao họ quan tâm tới case study? Họ đã tìm hiểu ở đâu chưa? Cùng trong ngành, họ chắc chắn phải dự nhiều hội thảo chuyên đề rồi, vậy quan điểm, góc nhìn của họ về vấn đề chung của ngành này như thế nào? Hãy thẳng thắn nói về NDA, và việc bạn không tiện/không thể tiết lộ chi tiết.
- Nếu khách hàng thuộc nhóm đối tượng đã làm việc và biết bạn đủ lâu, hãy vào thẳng vấn đề với họ (mình sẽ chia sẻ phía dưới)
Tùy vào khách hàng và khả năng của họ, mình thường chọn một cách hoặc cả ba cách nêu trên, và độ nông – sâu trong việc chia sẻ sẽ tùy vào khả năng ‘storytelling’ của mỗi người.
Vậy thực tế khi làm thiết kế trải nghiệm là gì?
Đối với CX program, mình đã trả lời một khách hàng đã đồng hành gần 12 tháng như sau:
Sẽ không có case study nào để mình bắt chước theo bởi vì các doanh nghiệp nước ngoài khác với VN, và làm trải nghiệm phụ thuộc vào 02 yếu tố chính đó là:
- Tư duy: Ở đây có thể là ‘design thinking’, nghĩa là suy nghĩ như một designer bằng cách khảo sát + tìm vấn đề của mình, của tổ chức, rồi thảo luận đưa ra giải pháp giả định -> triển khai thử, validate giải định đó -> rồi điều chỉnh tiếp.
- Tổ chức và con người: Yếu tố này ở mỗi công ty sẽ luôn khác nhau. Khác biệt ở chỗ ai thực sự bỏ sức ra làm.
Bên cạnh đó, không có chương trình trải nghiệm nào thành công 100% và mãi mãi, vì những lý do sau:
- Không phải vấn đề nào cũng có giải pháp, có những vấn đề cần thời gian vì vướng khung pháp lý, quy trình nội bộ, v.v…
- Sự hài lòng của con người với một dịch vụ, cụ thể hơn là với một thương hiệu mang tính thời điểm, và một con người không cố định về cảm xúc, con người luôn so sánh và kỳ vọng nhiều hơn.
- Không phải giải pháp nào làm hài lòng cho khách hàng cũng mang lại lợi ích cho doanh nghiệp. (interest conflict)
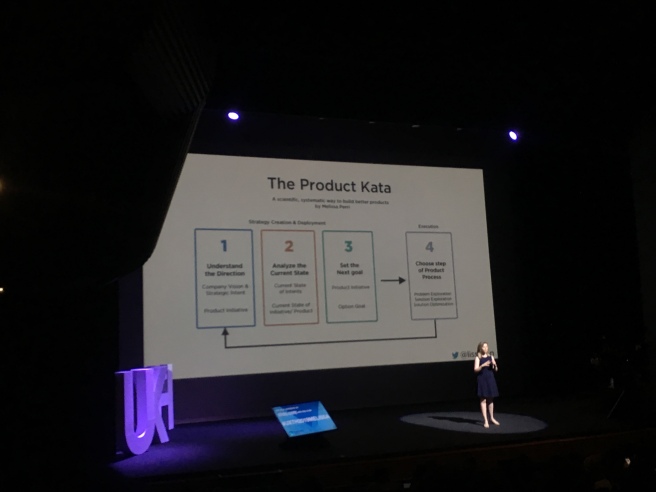
- Nói về framework, có thể tham khảo slide tóm tắt của Adaptis ở đây: http://tiny.cc/26n1pz (trong này cũng có kèm 1 số case study summary)
Như vậy, khi làm chương trình trải nghiệm là mình phải tự làm, và sẽ không copy của các công ty khác nhau được. Hơn nữa, thiết kế – xây dựng trải nghiệm là một quá trình lặp lại với nhiều điều chỉnh khác nhau để tối ưu hóa kết quả đầu ra cũng như cân bằng các biến số về kỳ vọng của cả chủ đầu tư và khách hàng (ở đây là khách hàng của stakeholder).
Hà Nội, 11/2020
Binh