Định hướng lấy mobile làm trọng tâm khi xây dựng sản phẩm

(Ảnh: mobile life, nguồn Internet)
Cách làm sản phẩm phần mềm truyền thống từ trước tới nay vẫn thường là bắt đầu với desktop, laptop… rồi sau đó mới tới mobile, tablet nếu “có nhu cầu” nở rộng thị phần hoặc khách hàng “yêu cầu”. Nhất là các dự án ở Việt Nam, cứ phải có 1 URD (1) hoặc SRS (2) với một bó tính năng hoành tráng. Thế giới giờ thay đổi rồi, làm sản phẩm thì không làm như vậy được nữa. Mọi thứ nên bắt đầu từ mobile.
Hiện trạng và động lực
Hiện nay, lượng người dùng sử dụng mobile truy cập các trang web, sử dụng mobile app để chia sẻ dữ liệu lên các trang mạng xã hội (Facebook, Twitter…) tăng vọt, các báo cáo thông kê (3) cho thấy xu hướng sử dụng điện thoại để online càng ngày càng phổ biến hơn dùng laptop, hoặc desktop. (Khổ lắm, biết rồi…nói mãi…)
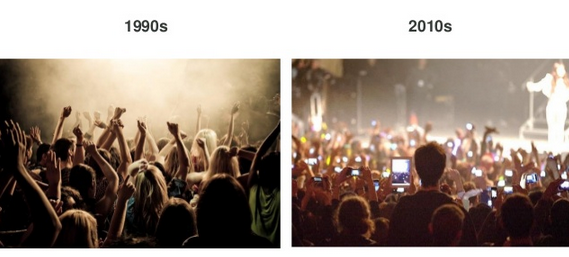
Thời điểm năm 2006, điện thoại thông minh nhất thì cũng chỉ có máy ảnh 2mega pixel, tốc độ vào web chậm, mạng 3G tại Việt Nam vẫn còn chậm, và các điện thoại smart phone phổ biến vẫn là motorola, Black Berry với bàn phím vật lý không tiện dụng… (thực ra là tiện dụng với SMS chứ vào web thì không ổn lắm).
Ngày 29 tháng 6 năm 2007, chắc nhiều người vẫn còn nhớ, Steve Job cho ra mắt iPhone, với touch screen và bàn phím ảo, đó thực sự là bước ngoặt, với một thiết bị mới, tiện dụng hơn và UX hơn hẳn các điện thoại cùng thời bấy giờ.
Theo thời gian, 6-7 năm kể từ ngày ấy, giá thành của smart phone ngày càng rẻ đi cũng như giá viễn thông (3G, wifi) không tăng lên và có xu hướng ngày càng rẻ, thậm chí ở Việt Nam còn rẻ hơn nữa… bên cạnh đó thì tốc độ truy cập ngày một nhanh hơn, băng thông rộng hơn… Nói không ngoa thì Việt Nam là nước dùng free wifi, internet nhiều và sướng nhất Đông Nam Á tính đến bây giờ.
Theo báo cáo của Cisco, số lượng người dùng toàn cầu sở hữu smartphone khoảng 13% trên tổng số người sử dụng các thiết bị di động, tuy nhiên nhóm người dùng này tạo ra lượng trao đổi dữ liệu chiếm 78% trên tổng số lưu lượng thống kê được (handset traffic).

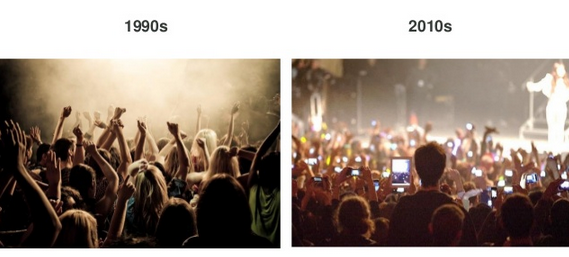
(Ảnh: mobile era, nguồn: Internet & Mobile Internet 2013 của KPCB)
Hiện trạng đã rõ rồi, động lực cũng có đủ rồi… vậy nên bắt đầu với native app (iPhone app, Android app) hay với mobile web?
Native mobile app và mobile web
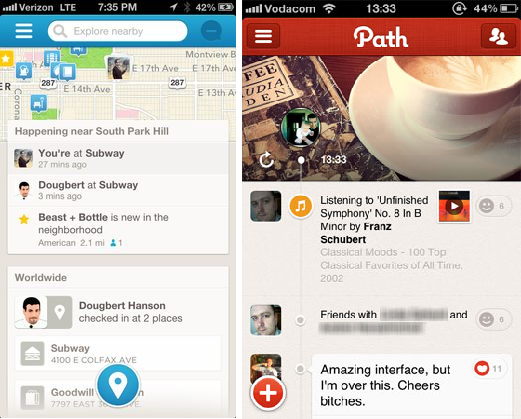
Câu trả lời là… Nếu có thể, hãy làm cả 2 phiên bản. Native app thì rõ ràng là sẽ thao thác tốt hơn với các lợi thế của smartphone (SMS, Camera, định vị GPS, các chương trình chạy ngầm v.v…) và cũng có nghĩa là UX tốt hơn. Tuy nhiên thì nếu một website có phiên bản mobile thì sẽ tăng khả năng truy cập (từ smart phone) cho người dùng. Dễ hiểu thôi, không phải lúc nào cũng hùng hục cài iPhone app của một website “xa lạ” hoặc “mới quen” được, cứ chơi mobile web cho lành.
Bên cạnh đó, mobile web thì phù hợp cho chia sẻ content, xử lý điều hướng những URL tốt hơn và cross-platform vì không cần phải làm riêng cho mỗi 1 dòng điện thoại một phiên bản. Dễ dàng cập nhật hơn (từ máy chủ web) khi có phiên bản mới chứ không phải cập nhật từng phiên bản như native app, A/B testing cũng sẽ dễ thực hiện hơn.
Tóm lại, không nhất thiết phải cung cấp tất cả các phiên bản cùng lúc, những liên tục mở rộng và cung cấp nhiều cách thức tiếp cận cho người dùng, cũng là một cách mang lại cho họ (người dùng) nhiều trải nghiệm hơn.
Nhưng tại sao lại mobile first? và “UX” có vai trò gì ở đây?
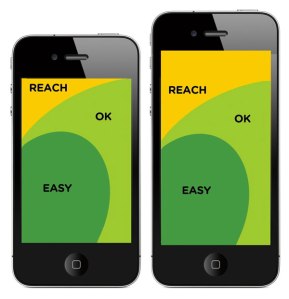
Khi chọn thiết kế cho mobile trước tiên, cũng có nghĩa là nhóm phát triển phải thiết kế cho một màn hình nhỏ, nhiều hạn chế. Bạn phải chắc chắn rằng, những tính năng hiển thị trên màn hình mobile sẽ là những tính năng quan trọng nhất, cần thiết nhất. Và cần hiểu một thực tế là: không có chỗ cho tất cả các tính năng, bạn và nhóm của bạn phải lựa chọn, phải tìm hiểu cái người dùng quan tâm nhất để đưa vào key features.
You have to make sure that what stays on the screen is the most important set of features for your customers and your business – Luke W.
Khi nhóm phá triển của Flickr thiết kế phiên bản dành cho mobile, họ đã phải giảm bớt số lượng tính năng (functions/ features) từ hơn 60 chức năng xuống còn 6 tính năng cơ bản nhất, nhưng quan trọng nhất. Flickr có phiên bản web trước khi ra mắt phiên bản mobile, cũng bởi nguyên nhân lịch sử. Bạn có cơ hội hoàn toàn khác. Ngay hôm nay, khi lựa chọn thiết kế cho mobile trước, thì điều đó cũng có nghĩa là bạn phải lựa những gì đáng được ưu tiên nhất, để rồi sau đó, phiên bản web (ra đời sau) sẽ tránh được những dư thừa không cần thiết. Như vậy, bạn sẽ chắc chắn được một điều rằng: ta chỉ đưa cho người dùng những gì họ thực sự cần, và cơ hội hiểu người dùng cũng sẽ nhiều hơn, tốt hơn.
Cuối cùng, “Simply the best” và “less is more” chính là 2 slogan mà tôi muốn nhắc lại để kết thúc blog này. Mobile là hiện tại, và cũng sẽ là tương lai.
Ghi chú:
(1) URD viết tắt của User Requirement Definition, nghĩa là tài liệu mô tả yêu cầu của người dùng đối với một phần mềm (hoặc hệ thống phần mềm).
(2) SRS viết tắt của Software Requirement Specification, là tài liệu đặc tả phần mềm (mang tính kỹ thuật hơn là tính chức năng ở phía người dùng).
(3) Xem các báo cáo thông kê tại đây [Mobile Data Wave 13 june 2012], [The Mobile Internet Report 2009], và report mình thích nhất (tìm trên slideshare.com sẽ có rất nhiều) [Internet & Mobile Internet 2013 KPCB]
0.000000
0.000000