Gamification framework trong thiết kế sản phẩm phần mềm
(Ảnh: gamification, nguồn: Internet)
Khi bắt tay vào thiết kế sản phẩm phần mềm, có thể là business enterprise software, hoặc 1 web application hay mobile application, và bạn muốn áp dụng Gamification vào sản phẩm của mình nhằm gắn kết người dùng, bạn sẽ bắt đầu từ đâu?
Khác với các phương pháp truyền thống như lấy dữ liệu làm trung tâm khi thiết kế phần mềm (Data Center Design) hay tập trung vào công nghệ (Technology Center Design), cách tiếp cận của software designer những năm gần đây tập trung vào người dùng (user), còn gọi là User Center Design. Trên thực tế, người sử dụng không quan tâm đến công nghệ hay những dữ liệu được xử lý bên trong phần mềm ra sao, cái mà họ quan tâm là:
- Getting thing done: làm xong việc của mình.
- Interact with users: tương tác với các đồng nghiệp, đối tác thông qua phần mềm.
- Having fun: cảm thấy thích thú, vui vẻ và gắn kết với ứng dụng (engagement), điều khiến họ dành nhiều thời gian sử dụng phần mềm của bạn.
Kế thừa những tư tưởng của User Center Design, những người áp dụng Gamification vào qui trình thiết kế phần mềm đưa ra một khái niệm mang tính chất như một bước tiến xa hơn: Player Center Design. OK, Chúng ta sẽ tập trung thảo luận về Player Center Design và những thành phần mà framework & process đó cung cấp.
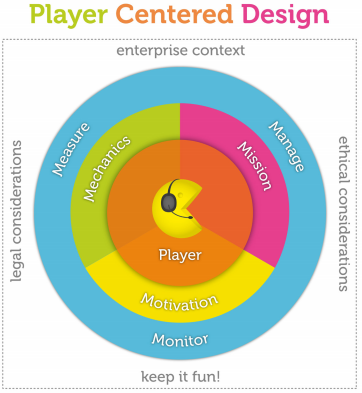
(Ảnh Player Center Design, nguồn: Gamification at Work, xuất bản 2013)
Khác biệt giữa user và player
Khi đặt vào bối cảnh của Game (Game context), người dùng (user) lúc này trở thành người “tham gia cuộc chơi” (player). Ngoài những yếu tố như tính hiệu quả, sự thành thạo (sử dụng chức năng, luật chơi) và mức độ thỏa mãn thì Gamification còn bổ sung những nhân tố mà một software product thông thường chưa có được. Sự bổ sung quan trọng nhất có lẽ là tính chủ động của player. Khác với user, player chủ động tham gia cuộc chơi với những ham muốn chinh phục thử thách. Thông qua thời gian và kinh nghiệm sử dụng sản phẩm phần mềm, player tìm thấy cho mình niềm vui khi chinh phục và trải nghiệm. Những điều này không thể tìm thấy ở một software user thông dụng.
Một player luôn cải thiện mình đi từ vị trí beginner, lên tới intermediate user và cái đích sau cùng sẽ là advance / expert level.
Khi Player là trung tâm
Cũng giống như công việc của UX designer (1), khi áp dụng Player Center Design framework vào việc thiết kế phát triển sản phẩm phần mềm, thì người thiết kế sản phẩm sử dụng framework nêu trên để tư duy Gamification. Qua đó, hướng phát triển sản phẩm, chức năng, đi từ trung tâm của mô hình rồi sau đó lan tỏa ra các thành phần bên ngoài như sau:
- Player: Hiểu player cũng như context của họ. Player trong trường hợp này sẽ là ai? Ai sử dụng phần mềm của bạn? Họ là nhân viên kinh doanh? khách hàng mua hàng tại siêu thị, hay các nhà quản lý? Mỗi đối tượng sẽ có mục đích sử dụng phần mềm khác nhau, thời gian khác nhau và nhu cầu khác nhau. Hiểu player cũng giúp bạn hoàn thành tốt công việc Personas trong UX.
- Mission: Xác định nhiệm vụ mà ứng dụng sẽ cung cấp, đáp ứng. Player nếu là nhân viên sẽ thao tác những gì hàng ngày? Và nếu player là nhà quản lý sẽ cần những thông tin, báo cáo gì?
- Human motivation: Đây là một trong những phần quan trọng nhất của Player Center Design và đối với Gamification, đây là yếu tố khiến người dùng “gắn kết” với ứng dụng. Có thể dễ dàng nhận thấy điều này được áp dụng triệt để trong việc thiết kế games thông qua quan sát những người chơi game say mê như thế nào. Để motivate player, sẽ cần phải áp dụng nhiều biện pháp liên quan tới tâm lý hành vi, tới những thách thức và đụng chạm tới phạm vi rộng hơn như social psychology.
- Game mechanics: Mechanic (từ gốc trong tiếng Anh là cơ khí, máy móc) mang ý nghĩa là các thành phần cấu thành (hoặc cấu trúc) của game. Trong ngành công nghiệp Game, các game mechanics thường được tính toán rất phức tạp với nhiều thuật toán và công thức, đặc biệt là các biểu thức để tăng “level” trong game. Khi áp dụng vào thiết kế phần mềm, có thể hiểu nôm na là việc áp dụng các kết cấu của Game design vào thiết kế phần mềm, qua đó, lôi cuốn người dùng sử dụng và gắn kết lâu dài sản phẩm của bạn. Các game mechanics trong phần mềm (mobile / web app) thường thể hiện qua UI với những kiểu phổ biến như điểm số (points), thứ hạng (level), danh hiệu, phù hiệu (badges), bảng xếp hạng (leader board – trong foursquare là top check-in), thách thức (challenges, chính là mayorship của foursquare).v.v… (2)
- Manage, Monitor và Measure: Đây là vòng tròn tiếp theo, bao bên ngoài của nền tảng nêu trên. Giống như bất cứ sản phẩm phần mềm nào, game phần lớn cũng là 1 sản phẩm phần mềm, và cũng cần được theo dõi, đo đạc, thống kê hành vi của người dùng. Trong UX, việc theo dõi và quan sát người dùng để từ đó tối ưu tính năng, UI, business flow của sản phẩm cũng rất phổ biến. Có một lưu ý quan trọng là, Gamification là một chương trình dài hạn, không phải một dự án có bắt đầu và kết thúc, do vậy, các sản phẩm áp dụng Gamification thường khởi đầu với những tính năng đơn giản (Lean start) và rồi theo thời gian, ứng dụng đó sẽ được điều chỉnh, cải tiến để phù hợp với người dùng hơn, motivate và engage tốt hơn với người dùng.
Gamification is a program and not a project – Gamification at Work
Sau cùng, các yếu tố bên ngoài cần lưu ý là bối cảnh của ứng dụng. Mobile sẽ có “context” khác với các web app. Nếu phần mềm phục vụ cho các doanh nghiệp (enterprise context) thì thời gian, đối tượng sử dụng sẽ khác với sản phẩm phục vụ cho học sinh, sinh viên. Ethical và legal đảm bảo cho việc áp dụng Gamification không đi quá giới hạn, không sa đà vào việc lợi dụng người dùng để kiếm lợi thông qua thời gian và tài chính của họ (trực tiếp hay gián tiếp). Nhưng quan trọng nhất, theo tôi, đó là dù bạn thiết kế sản phẩm phần mềm nào, khi áp dụng Gamification nên giữ được một giá trị cốt lõi của “game” đó là: Keep it fun!
Ghi chú:
(1) Nhiều blog cho rằng không thể thiết kế được UX, vì đã là kinh nghiệm của người dùng thì “không thiết kế” được, nhưng quan điểm của tôi thì UX design là sự linh hoạt. Mọi thứ đều có thể được thiết kế, đo đạc, thậm chí lập kế hoạch đo đạc và theo dõi người dùng để cải tiến sản phẩm, quan sát tâm lý hành vi, nhận thức (cognitive), thị giác (visual eye-catching) .v.v… UX Designer có thể là 1 người, hoặc 1 team, và chịu trách nhiệm những việc như vậy.
(2) Game mechanics là một lĩnh vực rất rộng lớn, hiện tại các mobile / web app thường áp dụng từ 7 – 40 mechanics khác nhau tùy vào loại hình ứng dụng. Tôi sẽ viết về game mechanics, các cách ứng dụng và cách thiết kế ra 1 game mechanics vào các blog sau.