Một lưu ý khi thiết kế giao diện mobile app
(Ảnh 1: one eyeball, one thumb. Nguồn Internet)
Khái niệm “One eyeball, one thumb” là một phát biểu của Luke Wroblewski, người đứng trong hàng ngũ chuyên gia đầu ngành về UI, UX cho web và mobile application design. Phát biểu này rút ra từ các báo cáo (1) nghiên cứu hành vi sử dụng smart phone của người dùng. Các báo cáo này cho thấy, phần lớn thời gian người dùng sử dụng smart phone là ở nhà, và sử dụng song song với thời gian làm các công việc khác như xem TV, ăn cơm, ngồi cafe tán chuyện với người thân, đọc sách báo, hay là một tay bế em bé – 1 tay nghịch iPhone… Trong quá trình sử dụng đó, phần lớn người dùng chỉ sử dụng 1 tay để thao tác với chiếc điện thoại, và phần lớn là chỉ dùng ngón cái để tương tác với các thành phần giao diện (UI) của ứng dụng smart phone, rồi khi cần thì liếc mắt xem thông tin trên màn hình. Thử ngẫm lại xem bạn có hay làm vậy không? Nếu có, thì đó chính là “one eyeball, one thumb”.
Nếu như phần lớn người dùng chỉ sử dụng ngón tay cái (thumb) thì việc thiết kế giao diện cho ứng dụng smart phone phải tính tới khả năng tiện dụng, usability, và UX trong trường hợp này.
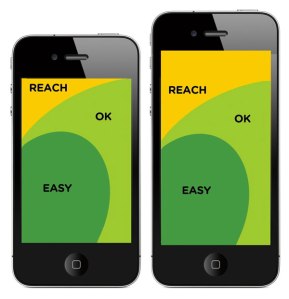
Khi người dùng chủ yếu tương tác với điện thoại smart phone bằng ngón tay cái, nghĩa là khả năng thao tác sẽ có giới hạn của nó. Trên giao diện ứng dụng iPhone, HTC sẽ có những vùng mà nếu như sử dụng 1 tay thì người dùng sẽ gặp khó khăn. Ở đây, người ta chia ra làm 03 vùng như sau:
- REACH: Vùng giao diện người dùng phải vất vả nhất nếu muốn dùng ngón tay cái chạm tới.
- OK: Vùng giao diện nằm trong khả năng “touch” của ngón tay cái.
- EASY: Vùng giao diện thuận tiện nhất dành cho đối tượng “one eyeball, one thumb”
Như vậy, nếu nhìn vào 2 bức ảnh trong blog này (ảnh 1 và ảnh 2) thì dù điện thoại iPhone, hay HTC, Android… người dùng đều có vùng giới hạn khi sử dụng ngón cái để thao tác. Vậy xử lý việc này thế nào? Dễ hiểu là các navigation, hay chức năng quan trọng nên đặt trong vùng EASY, ngược lại, những thứ như cover photo, wallpaper hay thông tin ít thay đổi, có thể đặt trong vùng REACH, phần còn lại, những thông tin, listing item, feed nên đặt ở vùng OK.
(Ảnh 2: các vùng giới hạn của iPhone khi thao tác bằng ngón tay cái)
Việc đưa ra giao diện phù hợp với các vùng giới hạn (tôi tạm dịch từ “limitation area”) là điều cần thiết, và bởi vì những lúc sử dụng smart phone bằng cả 2 tay là ít hơn, hoặc nếu có thì giao diện có thế nào cũng dễ tương tác hơn. Có một số cải tiến trong các ứng dụng iPhone phổ biến mà ta có thể nhận thấy họ đã điều chỉnh để phù hợp với tình huống “rule of thumb” như là:
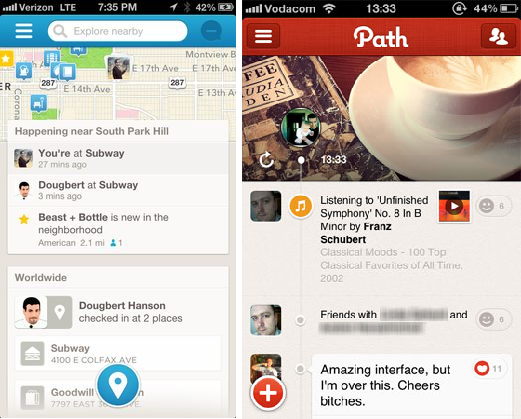
- Tập trung các navigation menu tương tác ở phía dưới màn hình smart phone. Ví dụ facebook phiên bản mới, Path, foursquare…
- Thiết kế các icon, button to hơn, chuẩn hơn để cho ngón tay cái có thể chạm vào tốt hơn. Điều này cũng có nghĩa là hạn chế sử dụng “text navigation” và áp dụng các icon, button có kích thước lớn hơn. Apple sử dụng kích thước 44 x 44 points, Windows phone đưa ra khoảng cách tiêu chuẩn của họ từ 7mm (min) cho tới 9mm (max), MIT thì cung cấp kích thước 10-14mm cho tablet và 8-10mm cho smart phone. (các kích thước này thường ngụ ý là chiều cao x chiều rộng, nếu button/menu không phải hình vuông thì đó là chiều cao).
- Thay đổi khoảng các giữa các icon, button sao cho giảm thiểu được việc thao tác “nhầm” menu mà người dùng mong muốn. (định bấm vào nút này nhưng vô tình chạm phải nút kia). Khoảng cách đề xuất tương đối chuẩn hiện nay là 2mm.
(Ảnh 3: màn hình giao diện ứng dụng Path, Foursquare với menu tương tác nằm gọn trong vùng EASY)
Không chỉ ảnh hưởng tới navigation, mà “one thumb rule” còn khiến người thiết kế ứng dụng smart phone phải lưu ý tới việc tổ chức thông tin sao cho phù hợp, cũng như phải sắp đặt thứ tự ưu tiên của các chức năng được xem là “core feature” nhằm thu hút người dùng ở mức tối đa. (bởi họ chỉ “liếc” bằng “one eyeball” mà thôi).
Với việc áp dụng UX concept “one eyeball, one thumb” vào thiết kế, các ứng dụng mobile đã có nhiều thay đổi đáng kể và nếu để ý một chút thì foursquare và Path là 02 ứng dụng làm tốt nhất việc này. Bên cạnh đó, màn hình iPhone 4 (theo tôi là thiết kế tốt nhất của iPhone từ trước tới nay) với kích thước 3.5in (320 x 480) sẽ dễ dàng thao tác hơn so với iPhone 5 (kích thước 4.08in, 1,136 x 640) khi sử dụng một tay theo thói quen thường lệ.
Tham khảo:
(1) Báo cáo thống kê thời điểm sử dụng smart phone trong ngày của người dùng [URL].
(2) Rule of thumb, tạp chí Forbes.
(3) How do users really hold mobile devices, UXMatter.